
Queens Public Library
App Redesign
Overview
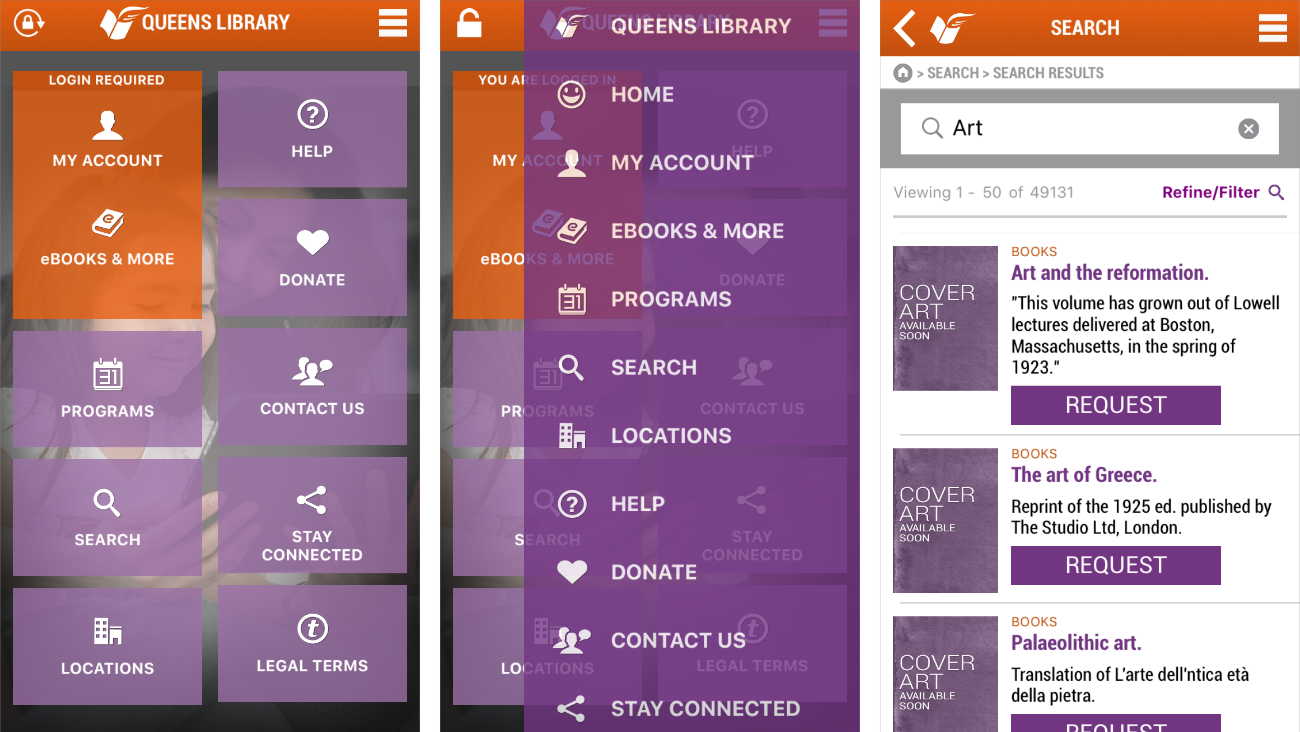
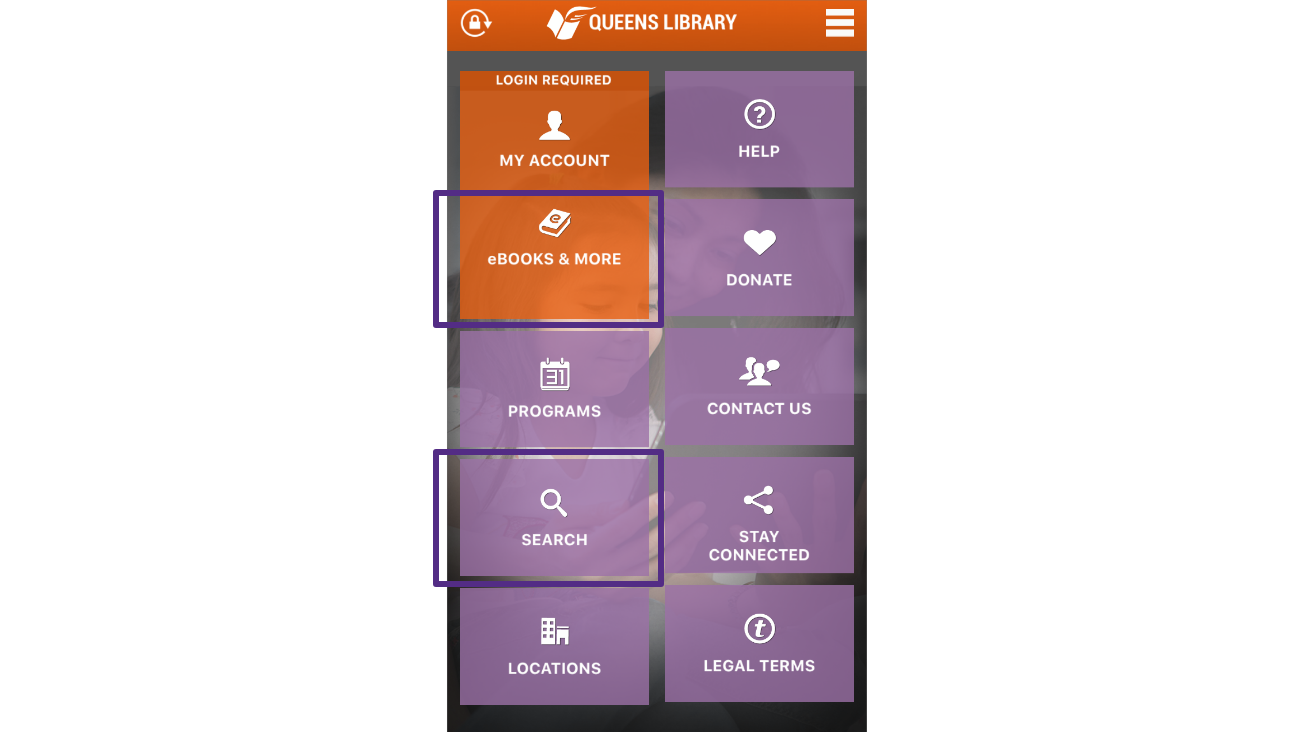
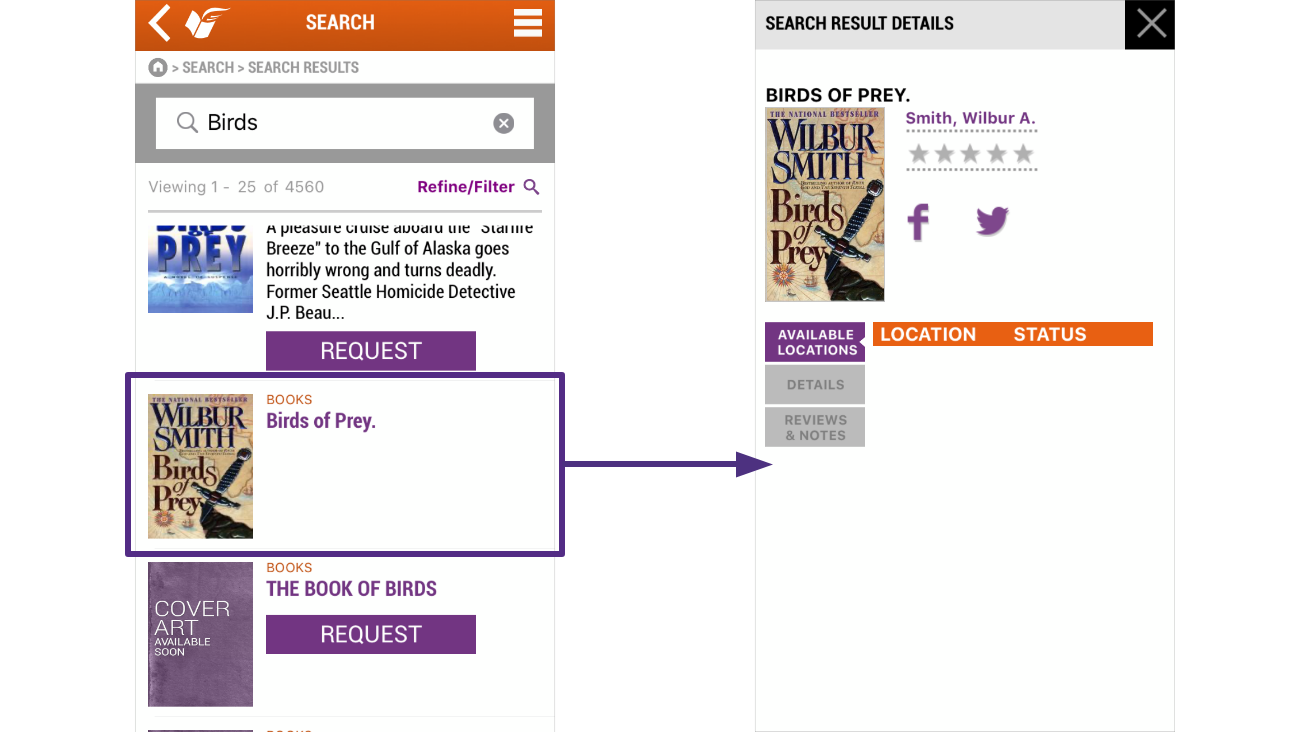
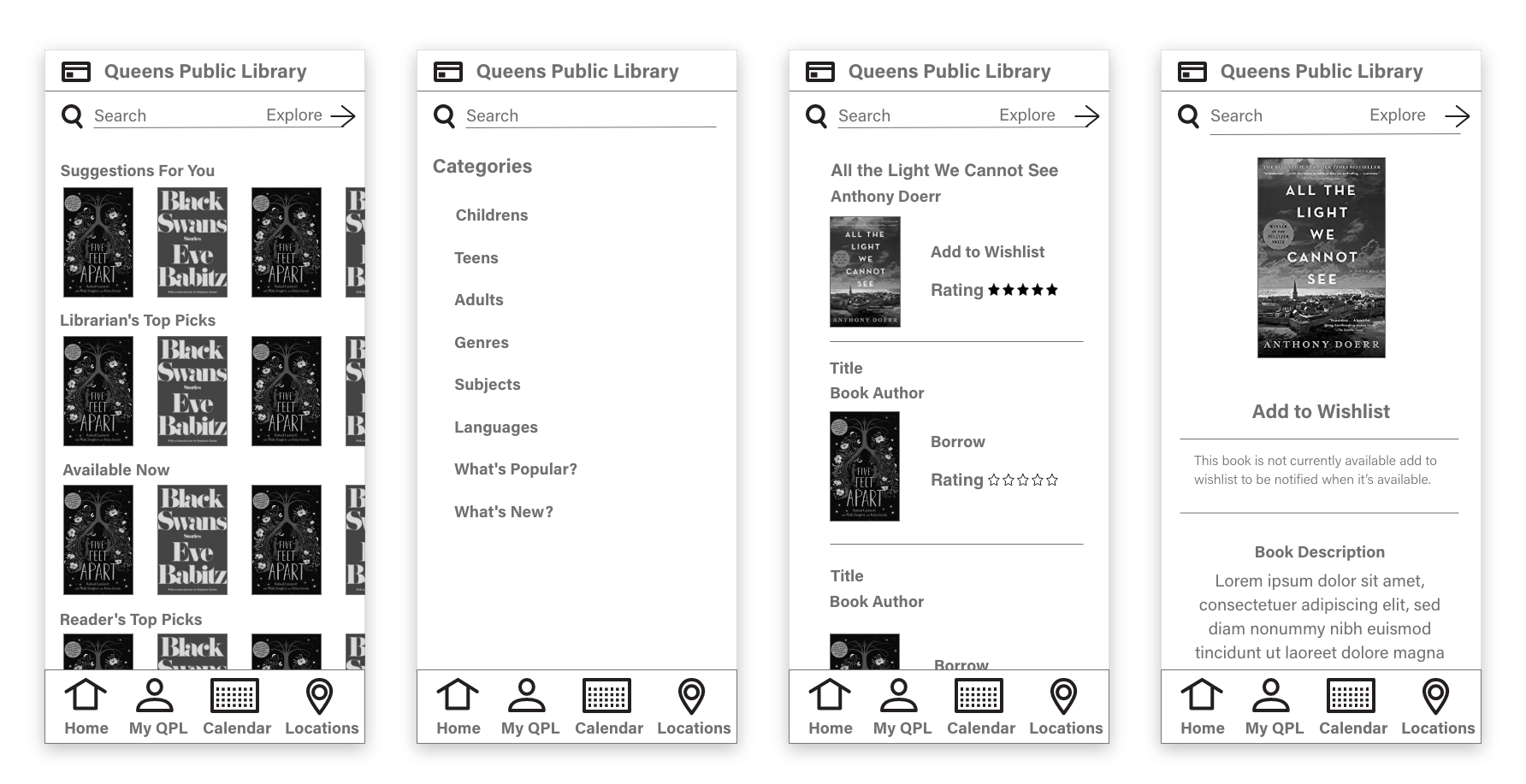
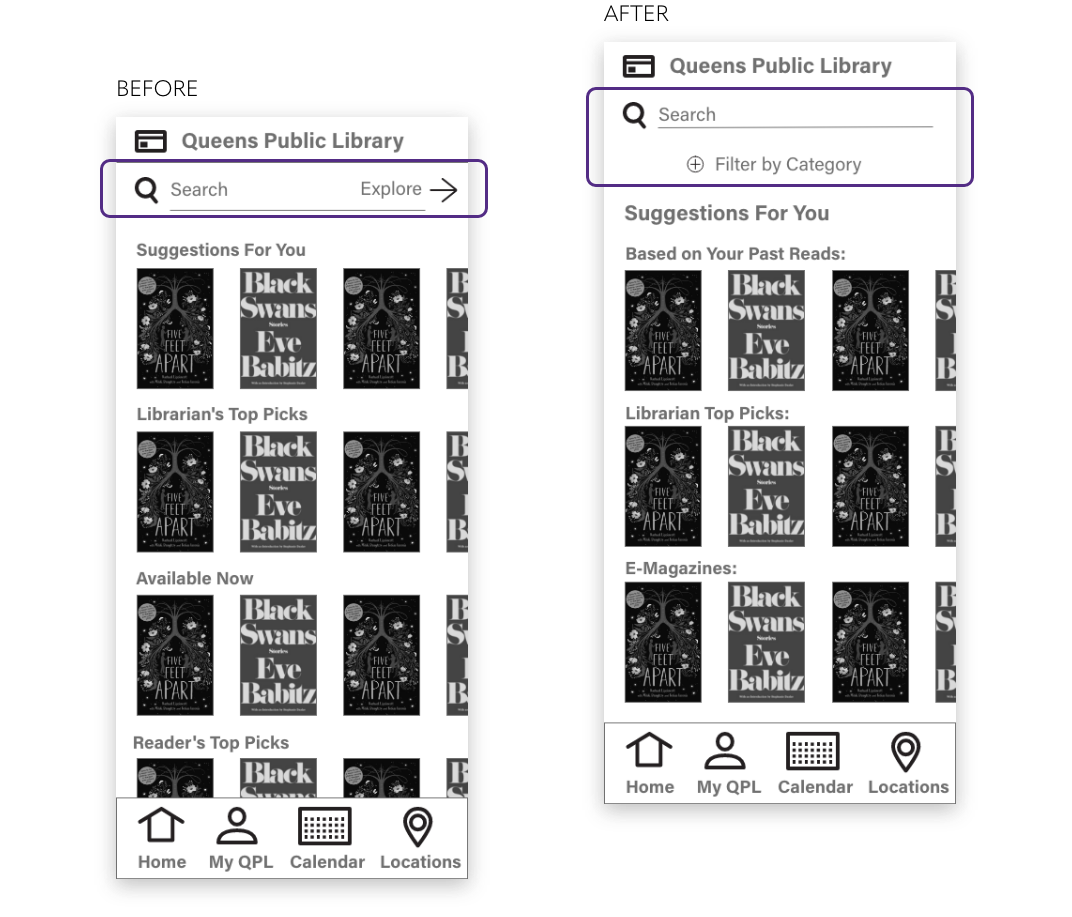
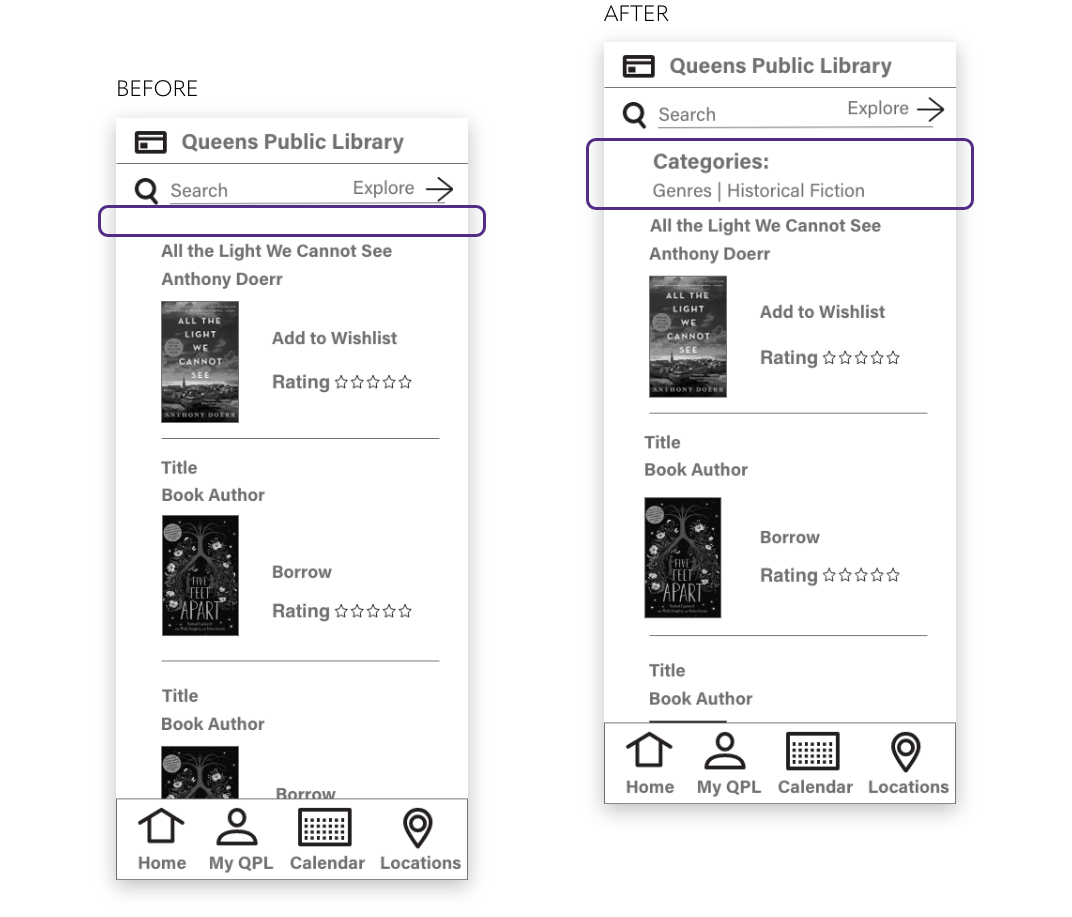
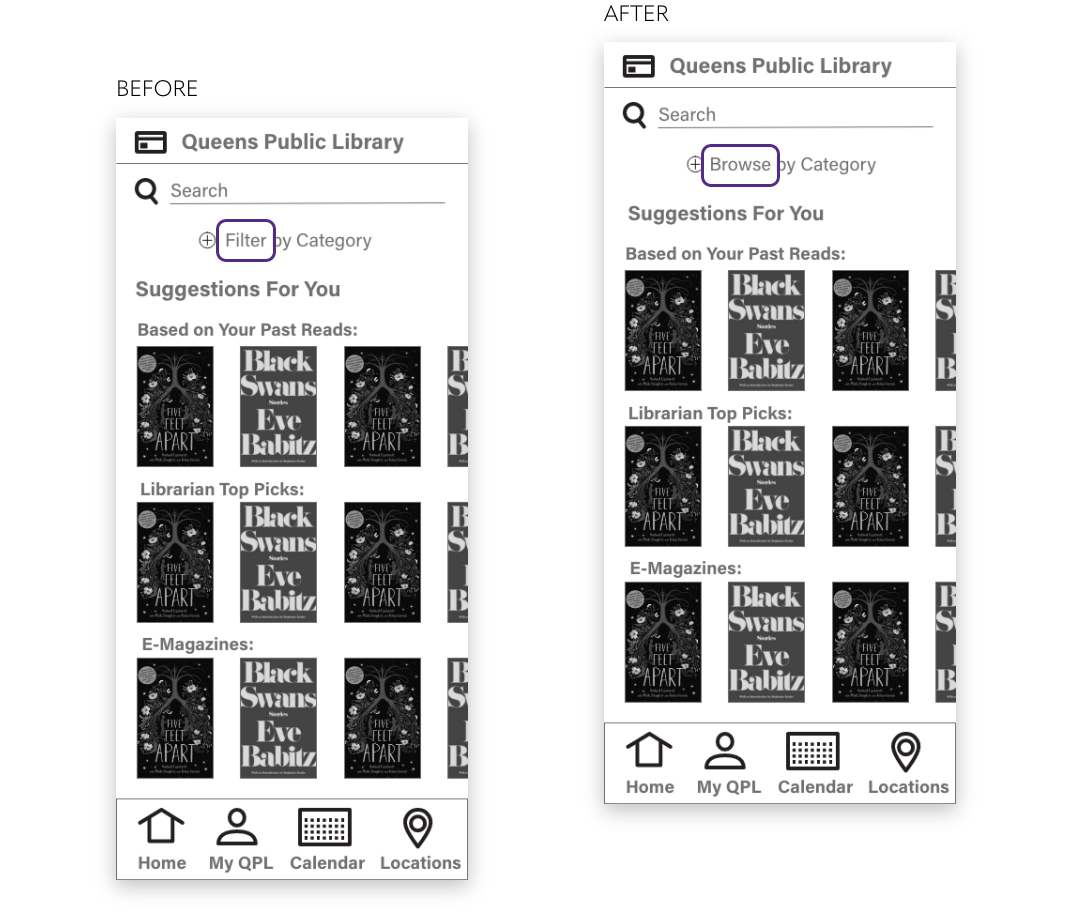
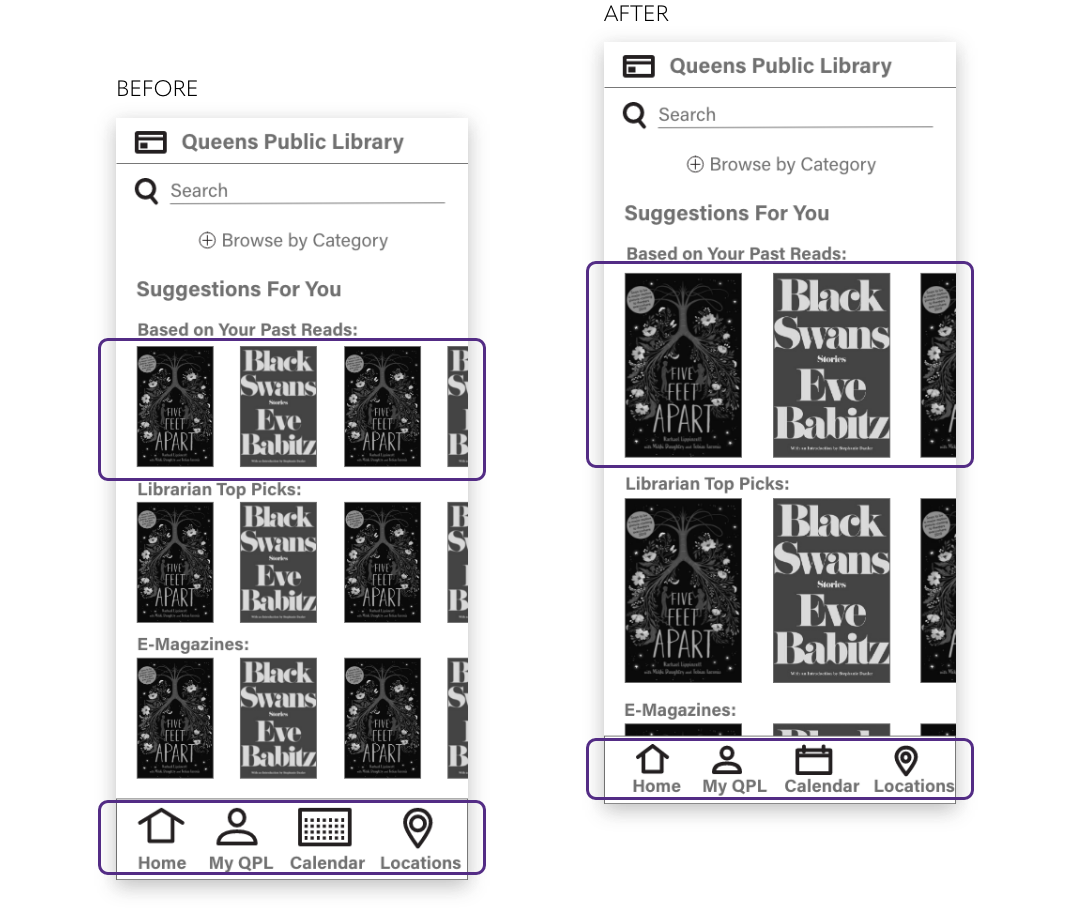
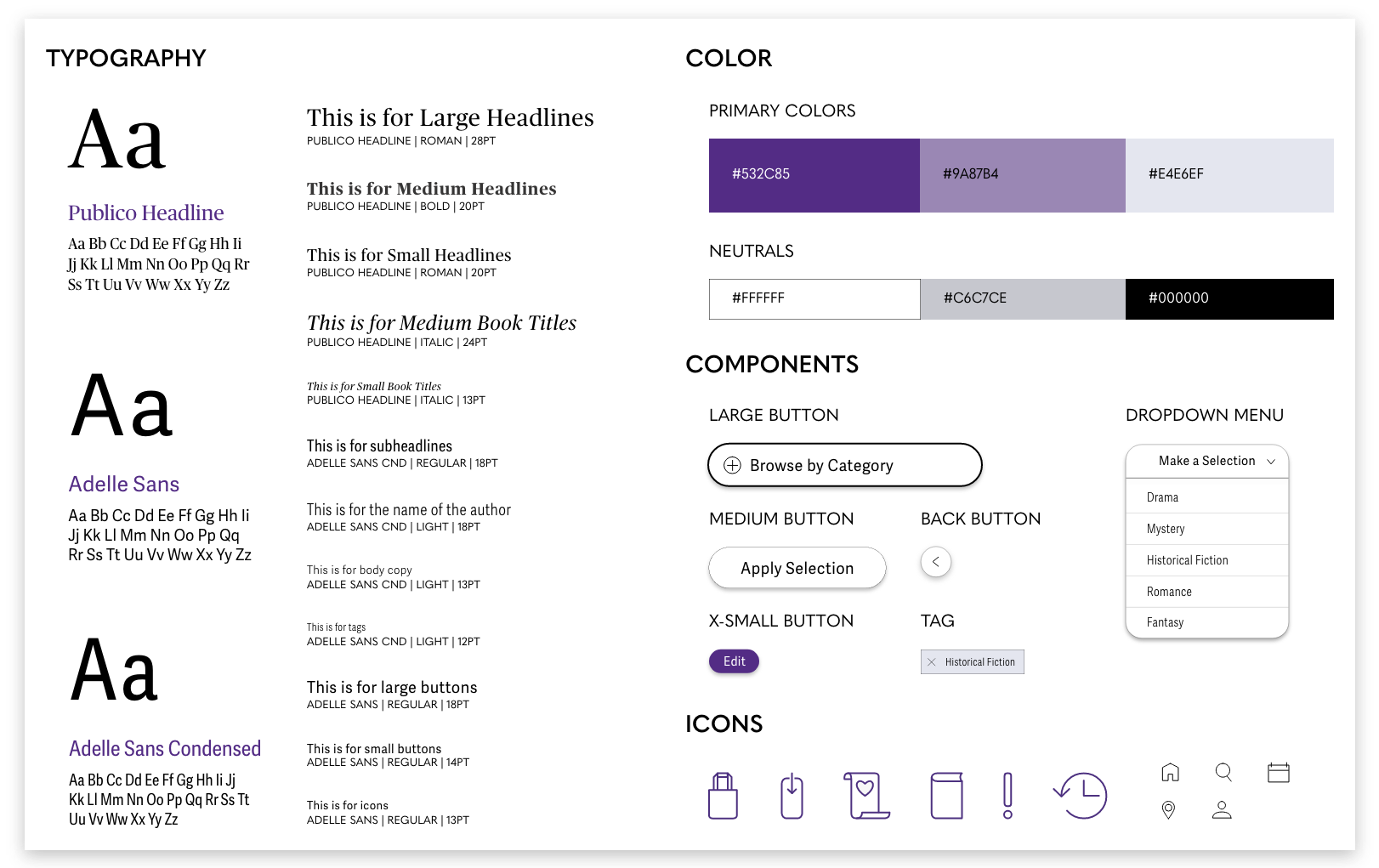
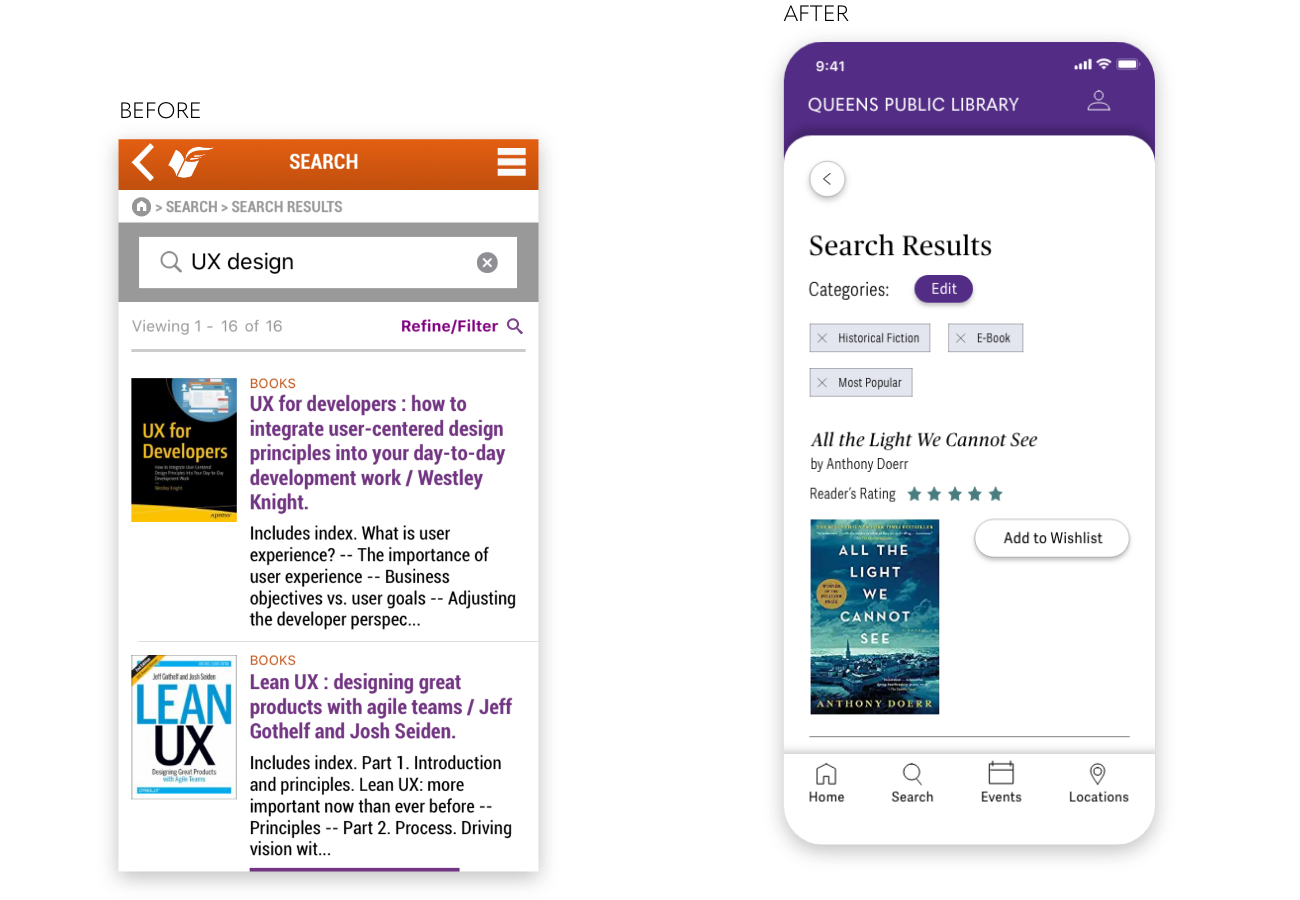
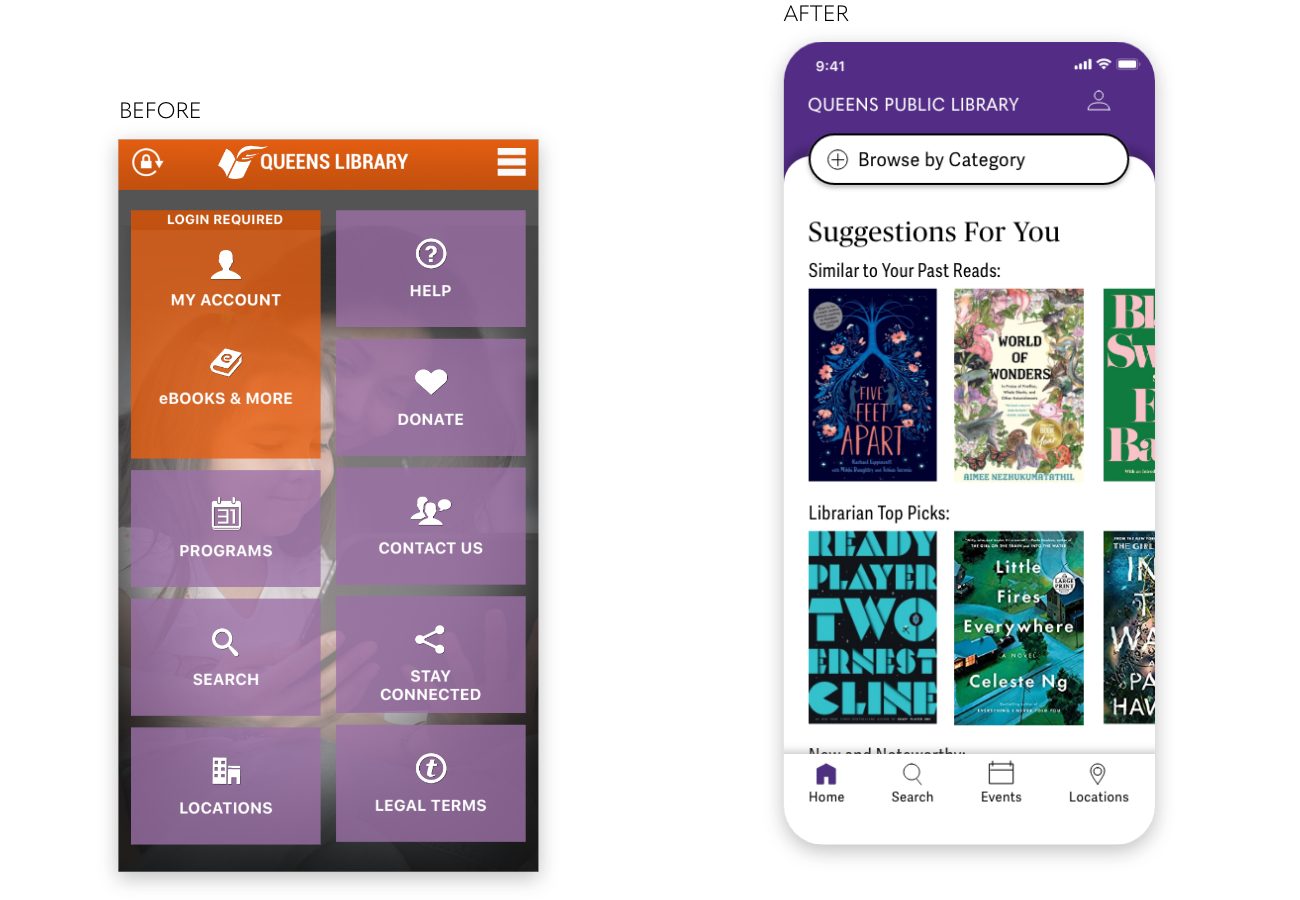
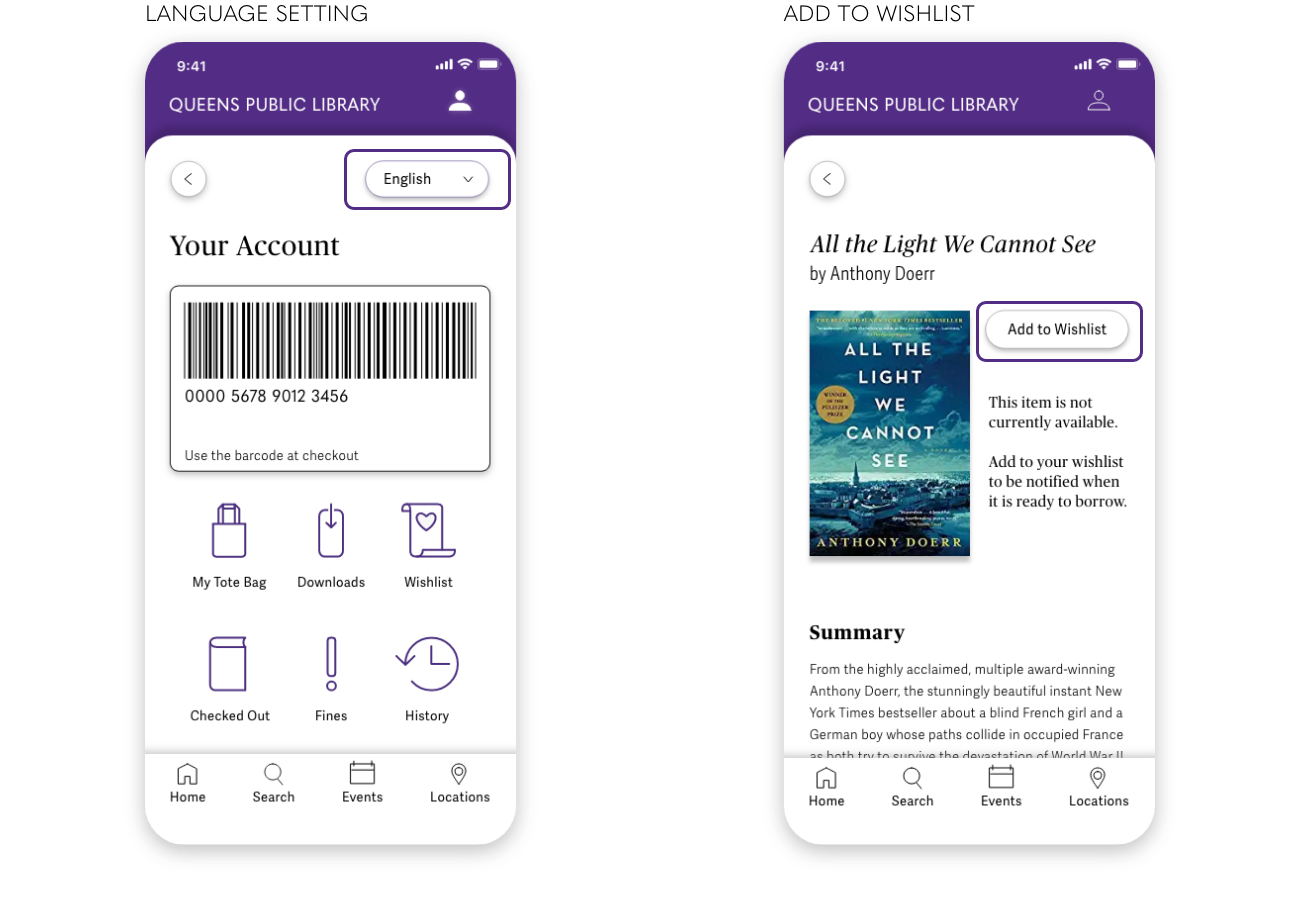
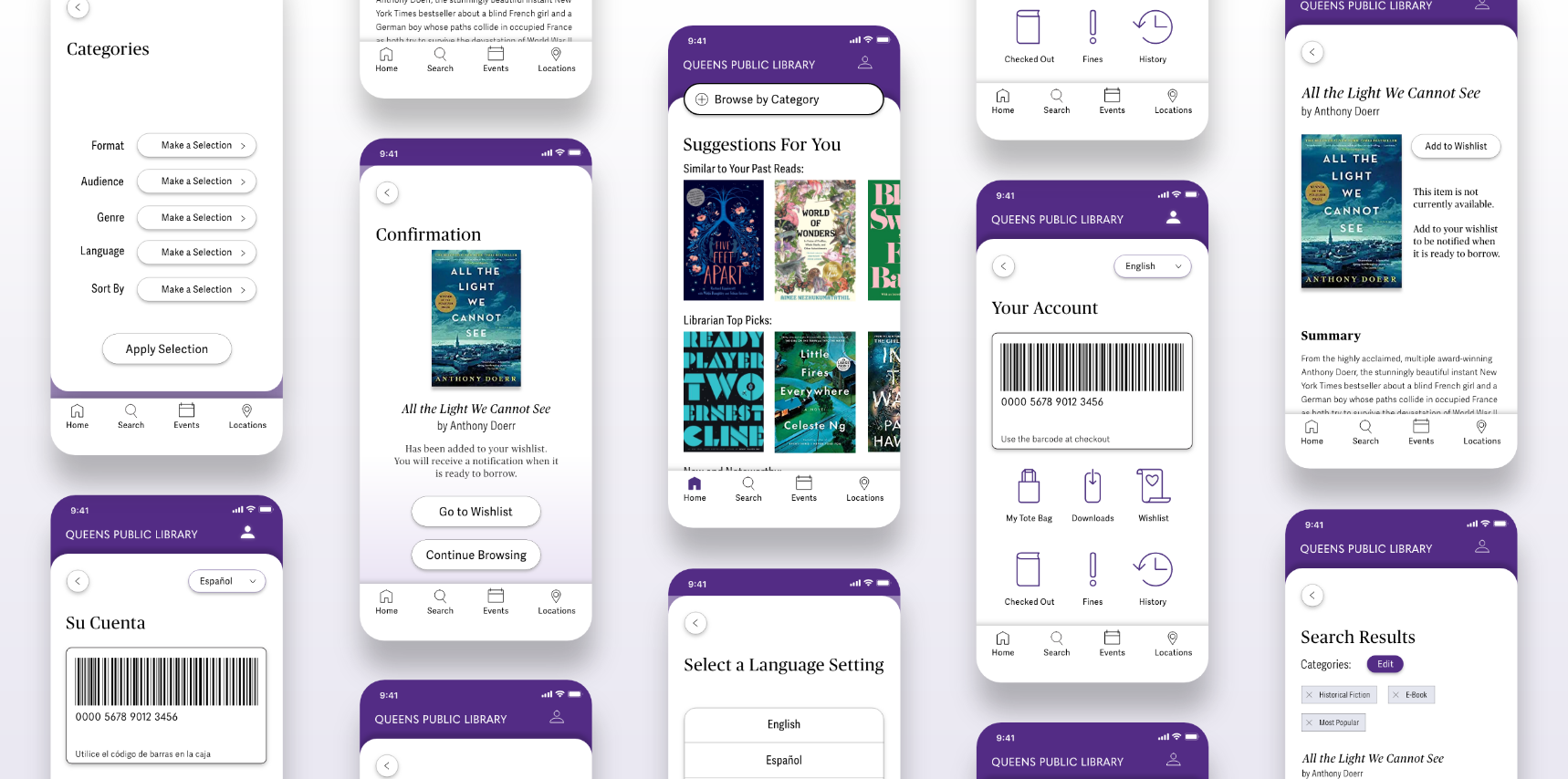
The Queens Public Library (QLP) app allows patrons to search the catalog, reserve books, find programming and look-up local branch hours. The original app looked dated, and basic tasks, such as searching the catalog, were cumbersome. I conducted a heuristic evaluation and researched library industry reports to identify three main redesign goals. I then interviewed users, drew wireframes, tested my prototype and created an updated design system for the final high-fidelity version.
Timeline
September 2019 - December 2019
My Role
- User Research
- UX Design
- Wireframing
- Prototyping
- User Testing
Tools
- User Interviews
- Adobe XD
- Illustrator